Mit dem jQuery Plugin "AreaCanvas" ist es möglich ImageMap Bereiche auf einer Grafik zu markieren. Die Markierung erfolgt dabei über das HTML5 Element "canvas" und es werden Polygone, Kreise und Rechtecke der Imagemap unterstütz.
Beispiel der Nutzung:

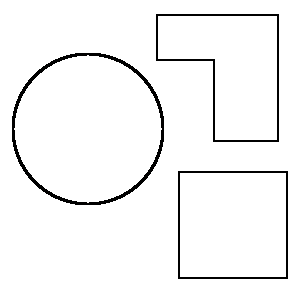
<img id="img_areacanvas_example" src="gfx/areacanvas_imagemap.png" width="300" height="300" border="0" alt="" usemap="#map_img_areacanvas_example" />
<map name="map_img_areacanvas_example">
<area shape="rect" alt="" coords="179,172,287,278" href="1" />
<area shape="circle" alt="" coords="88,129,75" href="2" />
<area shape="poly" alt="" coords="157,15,277,15,277,141,214,141,214,60,157,60" href="3" />
</map>
jQuery(document).ready(function() {
var areacanvas_example = jQuery('#img_areacanvas_example').areacanvas( {
'mark_multiple': true,
'trans_gif': '<?php echo get_template_directory_uri(); ?>/gfx/trans.gif',
'hover_color': 'rgba(29, 134, 200, 0.5)',
'mark_color': 'rgba(29, 134, 200, 1)',
} );
} );
Anwendungsbeispiele:
- Darstellung des Vertriebsnetzes der HEMA Orthopädische Systeme GmbH
- Darstellung der Kontakte des Instituts für kommunale Planung und Entwicklung e.V.