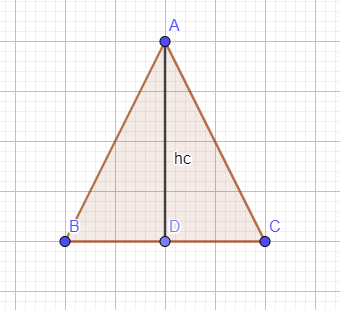
Mit folgender Funktion kann man ein gleichschenkliges Dreieck mit BC = hc auf ein Canvas zeichnen. Dei Position des Dreieckes ist durch die zwei Punkte A und D bestimmt, die die Strecke von A nach D definieren.

Die Funktion kann rechts getestet werden. Der Javascript Code folgt hier:
let canvas = document.getElementById('canvas');
function arrow(Ex, Ey, Tx, Ty) {
let ctx = canvas.getContext('2d');
let ET = Math.sqrt(Math.pow(Tx - Ex, 2) + Math.pow(Ey - Ty, 2));
let EL = Math.sqrt(Math.pow(ET / 2, 2) + Math.pow(ET, 2));
let Alpha = Math.acos(ET / EL);
let Alpha2 = Math.asin((Ey - Ty) / ET);
let x_L = EL * Math.cos(Alpha + Alpha2);
let y_L = EL * Math.sin(Alpha + Alpha2);
let x_R = EL * Math.cos(Alpha - Alpha2);
let y_R = EL * Math.sin(Alpha - Alpha2);
let Rx = Ex + ((Tx > Ex)?1:-1) * x_R;
let Ry = Ey + y_R;
let Lx = Ex + ((Tx > Ex)?1:-1) * x_L;
let Ly = Ey - y_L;
ctx.clearRect(0, 0, 300, 300);
ctx.beginPath();
ctx.moveTo(Ex, Ey);
ctx.lineTo(Rx, Ry);
ctx.lineTo(Lx, Ly);
ctx.lineTo(Ex, Ey);
ctx.stroke();
}
canvas.addEventListener('mousemove', function(e) {
arrow(150, 150, e.offsetX, e.offsetY);
});