Da die Verwendung von Varianten, Variablen, Attributen in wpShopGermany immer wieder Probleme machen möchte ich diese Funktionen hier noch einmal erläutern.
Varianten
Varianten dienen zur Definition von verschiedenen Produktvarianten die gekauft werden können. Hier ist es möglich für jede Variante einen einzelnen Preis zu definieren. Die Varianten werden dabei einfach zu bestehenden Produkten in der Produktverwaltung definiert. Zu jeder Variante kann ein Preis definiert werden, der Gesamtpreis ergibt sich dann aus dem Grundpreis des Produktes plus den Preisen der einzelnen ausgewählten Varianten.
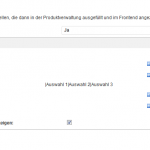
Beispiel einer Variantenkonfiguration:

Im Frontend sieht das ganze dann wie hier gezeigt aus.
Variablen
Es gibt im wpShopGermany zwei Arten von Variablen, das wären die Bestellvariablen und die Produktvariablen. Variablen sind dabei Kundeneingaben, die während der Bestellung vom Kunden eingegeben werden. Bei Bestellvariablen handelt es sich um Eingaben die der Kunde einmal pro Bestellung macht und bei Produktvariablen sind es Eingaben die zu jedem bestelltem Produkt gemacht werden können. Die Produktvariablen werden dabei einmal pro bestellten Produkt erfasst, bestellt man also mehr als ein Produkt werden die Produktvariablen nur einmal für dieses Produkt abgefragt.
Bestellvariablen
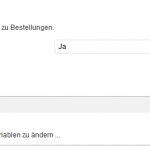
Bestellvariablen müssen vor der Anwendung in den Moduleinstellungen des Bestellvariablen Moduls angelegt werden. Anschließend erscheinen sie im Shop direkt unter den Eingaben der Kundendaten.


Produktvariablen
Produktvariablen werden wie die Bestellvariablen in den Moduleinstellungen angelegt. Anschließend müssen sie noch bei den Produkten aktiviert werden wo sie angezeigt und abgefragt werden sollen.


Die Produktvariablen werden dann standardmäßig direkt im Produkt abgefragt. Wie das wpShopGermany WordPress Plugin die Produktvariablen abfragt wird hier demonstriert.
Produktattribute
Produktattribute sind einfach erweiterte Eigenschaften die vom Shop Betreiber zu allen Produkten optional angegeben werden können. Diese können dann über einen Code der im Backend generiert wird in die Produkttemplates eingebaut werden oder auch optional automatisch integriert werden. Die Produktattribute müssen im ersten Schritt in den Einstellungen des Moduls definiert werden, anschließend können sie in den Produkten mit Daten gefüllt werden.


Die Ausgabe im Frontend sieht standardmäßig wie hier aus, wenn die automatische Ausgabe aktiviert ist.
Nützliche Links zu wpShopGermany: