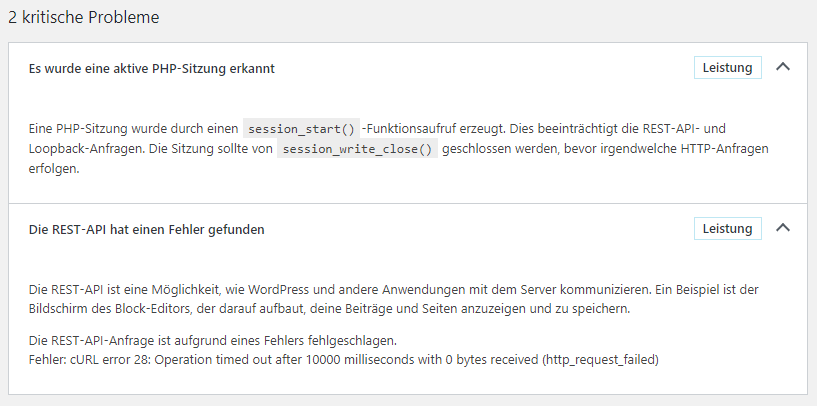
Wer mit Sessions unter WordPress arbeiten muss und bisher die Session einfach im init Hook mit session_start() geöffnet hat erhält seit WordPress 5.5. folgende Meldung im Check „Zustand der Website“

Gelöst habe ich das Problem bei mir, indem ich die Session im init Hook einmal öffne und wieder schließe. Später öffne ich sie im send_headers Hook wieder und lasse sie offen damit ich nach dem Senden des Headers noch damit arbeiten kann.
function st_init() {
if (!session_id()) {
// Ich öffne die Sesion kurz, damit ich den $_SESSION Array verwenden kann
// Schließe sie aber dann wieder
session_start();
session_write_close();
}
}
function st_send_headers() {
// Hier öffne ich die Session wieder, damit ich mit dem $_SESSION Array wieder arbeiten kann
$ses = $_SESSION;
session_start();
$_SESSION = $ses;
}
add_action('init', 'st_init', 1);
add_action('send_headers', 'st_send_headers');