Da es immer wieder zu Fragen und Problemen mit der Einrichtung eines WordPress Online Shops mit dem wpShopGermany WordPress Plugin kommt, habe ich hier die wichtigsten Schritte mal erklärt. Zu erst muss man sich das Plugin besorgen. Dies kann als 14 tägige Demo Version unter http://shop.maennchen1.de heruntergeladen werden.
Das Plugin wird als zip Archiv ausgeliefert und kann ganz normal über die WordPress Plugin Verwaltung installiert werden. Hat man das WordPress Shop Plugin erfolgreich installiert, so erscheint links im Menü ein neuer Menüpunkt „Shop“.

Zu aller erst sollte man in die Konfiguration gehen. Hier sollte man ein paar wichtige Einstellungen tätigen. Zum Beispiel die Mehrwertsteuer Sätze:

Viele Funktionen im wpShopGermany werden durch Module realisiert, die je nach Anwendung aktiviert oder deaktiviert werden können. So gibt es z.B. Module für folgende Anwendungsfälle:
- Füllmengenberechnung (Errechnet die Füllmenge, die bei Flüssigkeiten in deutschen Shops ausgewiesen werden muss)
- Gewichtsangaben (Ermöglicht die Erfassung von Gewichten und gewichtsabhängige Berechnung von Versandkosten)
- Gutschein (Ermöglicht die Generierung von Gutscheinen)
- Produktauswahl (Ermöglicht das einfache Einfügen von Produkten im Editor)
- Lagerbestand (Verwaltung eines Lagerbestandes)
- Bestellvariablen (Ermöglicht das Erfassen von Kundeneingaben zu einer Bestellung z.B. „Woher kennen Sie uns?“)
- Produktvariablen (Ermöglicht das Erfassen von Variablen zu einem Produkt während der Bestellung z.B. „Text auf dem T-Shirt“)
- Produktattribute (Ermöglicht das Erfassen und Anzeigen von zusätzlichen Produktfeldern z.B. Ausführung, Farbe etc.)
- Kundenlogin (Kunden können sich während der Bestellung registrieren)
- Rabatt (Verschiedene Rabatt Möglichkeiten auf Produkte oder Produktgruppen)
- Produktgruppen (Um eine Kategoriesierung der Produkte zu ermöglichen)
- Downloadprodukt (Für den Verkauf und die Versendung von digitalen Produkten)
- Rechnungsmodul (Generierung von PDF Rechnungen/Gutschriften muss optional nachgeladen werden)
- Lieferanten/Versandkosten (Eingabe von Lieferanten mit unterschiedlichen Versandkosten)
- Zahlungsmodule (PayPal, Sofortüberweisung, Rechnung usw.)
- u.v.a.
Ein paar dieser Module sind standardmäßig aktiviert.
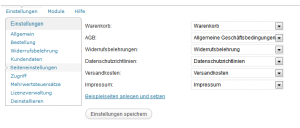
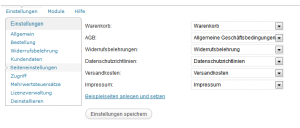
Der Shop benötigt ein paar WordPress Seiten, um korrekt zu funktionieren. Diese Seiten müssen zugeordnet werden oder man muss sie mit dem Shop anlegen. Das Ganze passiert unter Konfiguration -> Einstellungen -> Seiteneinstellungen

Hat man die nötigen Einstellungen getätigt, so sollte man mindestens ein Produkt anlegen. Dies kann man in der Produktverwaltung erledigen.
Jetzt fragt man sich vielleicht wie man das Produkt auf einen WordPress Artikel oder Seite bekommt. Dies erreicht man über Shortcodes, ein Shortcode sieht beispielsweise wie folgt aus:
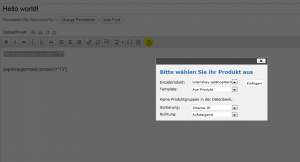
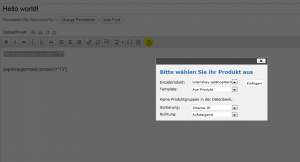
Bei der Ausgabe im Frontend wird dieser Shortcode dann durch das Produkt ersetzt. Das klingt vielleicht auf den ersten Blick kompliziert, ermöglicht aber das flexible Integrieren in ihre bestehenden Artikel. Die „6“ im Beispiel Shortcode ist die ID des Produktes, zur Auswahl können sie aber auch den Produktauswahl Assistenten nutzen:

Den Assistenten können sie einfach aus dem Editor starten wenn sie auf den „Warenkorb“ Button klicken. Dazu muss allerdings das wpShopGermany Modul „Produktauswahl“ aktiviert sein.
Hat man jetzt alles richtig gemacht, so wird das Produkt in dem ausgewählten Artikel oder der ausgewählten Seite angezeigt.
Nützliche Links zu wpShopGermany: